Ich wäre für eine lokale Kopie. Wie groß ist die Datei denn? (Der Grund für das externe Einbinden ist, dass es wahrscheinlicher ist, dass diese Datei beim Nutzer schon im Cache liegt und die Seite somit schneller lädt / weniger Daten verbraucht. Auf der anderen Seite hängt dann immer das halbe Internet, wenn gerade Amazon, Google oder wo auch immer das gerade liegt hängt. Außerdem gibt es mögliche sicherheitsrelevante Aspekte, warum man eher eine lokale Kopie verwenden sollte. Wenn also niemand Widerspruch einlegt, würde ich es lokal machen.)
Erstmal vielen dank für deine Arbeit! Kann sich echt sehen lassen!
Ich wäre auch für Lokale Kopie von Bootstrap.
Ein paar Anmerkungen habe ich noch zum Template, da es auch von anderen Communitys genutzt werden wird würde ich das komplett Variablisieren.
- Die Links zum Forum etc. in einer Ansible Array Variable auslagern und per for Schleife ins Template bauen.
- Das Logo als Variable ins Template bauen und z.B. in unserem Media Repo Speichern.
Also alle Stellen an denen möglicherweise was geändert werden würde auslagern.
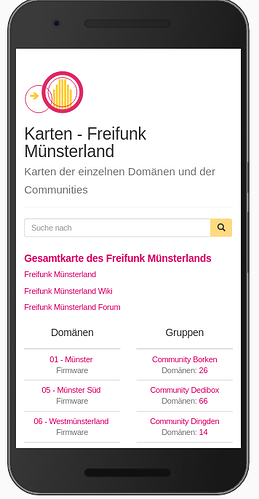
Außerdem hab ich irgendwie das Gefühl das die Gesamt-Map an der Stelle nicht Prominent genug ist und übersehen wird.
Ca ein halbes MB: http://getbootstrap.com/getting-started/#download
Das stimmt, da hab ich nicht drüber nachgedacht. Oben im Titel ist das ja auch so gemacht worden.
Hast du denn einen Vorschlag wie man die Gesamtkarte platzieren könnte? Habs jetzt mal in ein h4 gepackt.
Die Suchfunktion ist richtig geil.
Du arbeitest ja jetzt schon etwas länger daran und dich selbst in ansible ein. Falls du einen kleinen “sichtbarer-Erfolg-Mutivationsschub” gebrauchen kannst, dann bin ich dafür das ganze schon jetzt als Beta in einem Zweig ausrollfähig zu machen und auszurollen (lassen). Wenn das erstmal steht, kann die finale Version mit Feinheiten wie Schriftgröße und Variablenauslagerung unkompliziert nachgezogen werden.
Letzten Mittwoch hat das ja leider nicht so gut geklappt. Aber diesen Mittwoch könnten wir nochmal versuchen gemeinsam dran zu arbeiten.
ich hab den Fehler gefunden, warum mein scroll Befehl so gar nicht wollte, ich hatte nur ein minimal bootstrap eingebunden. Mit dem vollen funktioniert es 
Edit: funktioniert doch…
Wie viel muss von deinem Zeug noch ins Ansible, @tsued? Wir hatten ja gestern kurz drüber gesprochen.
- index.html.j2 muss ersetzt werden
- ffms.css, js/search.js, js/bootstrap.min.js und logo.svg muss kopiert werden
Ich versuche heute abend mal einen pull request zu machen und melde mich im hipchat
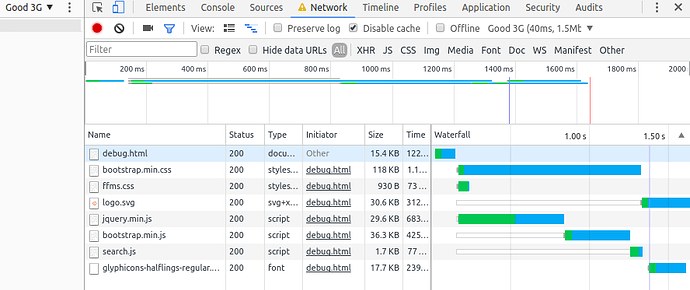
mit lokalen bootstrap dateien (css, js und fonts) liegt man im mobilen Netz (3G) bei knapp 2s Ladezeit. Ich denke das ist OK 
Wie soll die Dateiorganisation aussehen?
- Das Jinja2 template wird ersetzt in /mapserver_nginx/templates
- In dem Ansible task (playbook?) in /mapserver_nginx/tasks/main.yml wird ein neuer Eintrag hinzugefügt mit dem ein neues repo nach /var/www/html/ gecloned wird.
So stelle ich mir das vor  und funktioniert auch, solange der Ordner html/ leer ist. Ich konnte aus dem Rest nicht sehen, ob der Ordner bei einem normalen rollout immer neu angelegt und somit leer ist, oder ob man sich darum kümmern muss…
und funktioniert auch, solange der Ordner html/ leer ist. Ich konnte aus dem Rest nicht sehen, ob der Ordner bei einem normalen rollout immer neu angelegt und somit leer ist, oder ob man sich darum kümmern muss…
Hi,
kannst du mir mal deinen öffentlichen Schlüssel geben, dann geb ich dir Zugriff auf den Kartenserver und du kannst das mal live testen?
Grüße
Matthias
zu finden im wiki, oder hier direkt:
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQCfx+95NZG5xlOlqmsRqMbJIuAllN4KDryDhJldfNz6Ti4L6LQ4NazCIJNL2wwrFNYAVo7TG9XSDFx8UDRMOQjt8BQXPSFrLMqayo3ilZVGff03khPUTIbrGC2ci6VT2DNiCY4bsYUV9Kiy84s14Rx9r2eWInB8vvzMspVee1D8EWf9l4BZfLpLrMY/PaNRcDUWmEI15KraOIIerTzg5XqC0byVLbsaVMVBLk9lrs+fQY/cYGmd5oko7v6kmi3e+amu9GU2m7IMgMrBW3zWZ/GuktjjpsciAWVKni0j8WT3ijYhQW5h9sqSSleWAeHULFcXIl6wBkhNhA+W1h+33Ni/ tobias@PMP333
Ist drauf. Du kannst dich ja einfach mal umsehen und probieren, ob das alles zusammen passt.
Die Kartenauswahl Seite ist richtig gut geworden 
Hatte ich irgendwann auch schonmal versucht aber das war nicht so gut wie das neue
(http://freifunk.weebly.com/lokale-karten.html)
Von meiner Seite auch ein großes Danke! Ist richtig cool geworden.
Es kam die Idee auf, ob wir da noch Links für die Firmware integrieren wollen. Wir haben zwar den Firmwaredownloader, aber eventuell könnte man da direkte Querlinks einbauen. Dem Firmwaredownloader kann per GET direkt die Domäne als Parameter übergeben werden.
Grüße
Matthias
Freut mich!
Firmware Links könnte man zu den Links der Domänenkarten hinzufügen:
Oder separat in eine dritte Spalte. Wie müsste der Link denn aussehen?
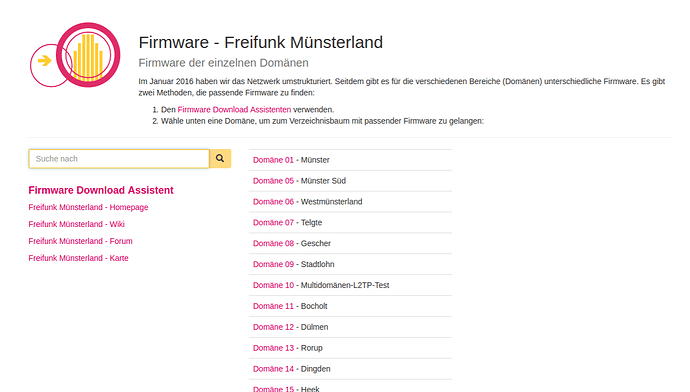
Die Seite https://firmware.freifunk-muensterland.de/ könnte man auch im selben Stil veröffentlichen.
ich hab die Kartenseite mit Links zu dem Firmware Assistenten aktualisiert.
Soll die “einfache” Firmware Seite http://firmware.freifunk-muensterland.de ebenfalls aktualisiert werden?
Können wir gerne am Mittwoch in der Warpzone machen
So wie es jetzt dargestellt ist, sind die Vorschaubilder nicht werthaltig, da man es nicht erkennen kann (d.h. die Region dahinter). Daher wäre ich bei jetzigen Stand eher dafür diese wegzulassen oder eben Kartensegmente zur Auswahl anzuzeigen. Oder wenn das als Dekolement bleiben soll den Kontrast der Schrift erhöhen. Fontgrösse? Spacing? Wäre mein Vorschlag.
die gibt es nicht mehr